Bài viết này chia sẻ:
– Lịch sử hình thành và phát triển logo FACEBOOK từ 2004 đến hiện tại.
– Quá trình phát triển biểu tượng Facebook.
– Phần lớn nội đung được dịch lại từ bài FACEBOOK LOGO
Tham khảo thêm cách học tiếng Anh hiệu quả, tiết kiệm chi phí, thời gian để đọc được các tài liệu về đồ họa tiếng Anh qua bài:
– Những điều cần học trước khi luyện thi IELTS 2021
– 5 lưu ý không nên khi học Ielts
LỊCH SỬ HÌNH THÀNH VÀ PHÁT TRIỂN FACEBOOK
Facebook đóng vai trò là một trong những mạng xã hội hàng đầu hiện nay, nơi dễ dàng kết nối mọi người trên toàn thế giới lại với nhau. Được sáng lập bởi Mark Zuckerberg – một sinh viên họa khoa máy tính trường Đại học Harvard.
Có thể bạn chưa biết, năm 2003, Mark Zuckerberg đã viết Facemash (tiền thân của Facebook) – khác với Facebook hiện tại, trang web này yêu cầu người dùng bình chọn ai là người nóng bỏng nhất bằng cách sử dụng 2 hình ghép kế bên nhau. Đối với Facemash, để có được dữ liệu Mark Zuckerberg đã tấn công vào hệ thống mạng của trường để lấy những hình ảnh của sinh viên. Kết quả đáng ngạc nhiên là chỉ sau 4 giờ hoạt động, Facemash đã thu hút hơn 450 lượt truy cập cùng 22.000 lượt xem ảnh.
Năm 2004, The Facebook – thefacebook.com được thành lập. Chỉ sáu ngày khi trang web được đưa ra, Mark Zuckerberg đã bị cáo buộc vì cố ý lừa 3 tiền bối ở đại học Harvard tin rằng Mark sẽ giúp họ xây dựng một mạng xã hội dành riêng cho trường Đại học Harvard – HarvardConnection.com. Sau đó, tất cả được giải quyết ổn thỏa bằng việc đền bù 1,2 triệu cổ phiếu tại IPO của Facebook.
Năm 2005, Facebook chính thức được ra đời, hoạt động, phát triển đến ngày nay, sau khi chữ “The” ở phía trước “TheFacebook” được bỏ đi.
Như vậy, Facebook đã trải qua 3 mốc thời gian quan trọng: Facemash (2003) – TheFacebook (2004) – Facebook (2005 – hiện tại). Gắn liền với những mốc thời gian này, chúng ta không thể bỏ qua sự hình thành, phát triển đặc biệt của LOGO FACEBOOK. Vậy, cùng mình tìm hiểu lịch sử hình thành, phát triển LOGO FACEBOOK nhé.
LỊCH SỬ HÌNH THÀNH VÀ PHÁT TRIỂN LOGO FACEBOOK

Logo Facebook được tùy chỉnh bởi kiểu chữ Klavika của Eric Olson bởi nhà thiết kế chữ và thiết kế đồ họa Joe Kral. Đứng đầu dự án là Mike Buzzard – đồng sáng lập Cuban Council
Logo Facebook hiện tại so với những ngày đầu tiên không có nhiều thay đổi quá lớn. Cấu tạo cơ bản của logo facebook hầu như vẫn giữ nguyên một hình chữ nhật màu xanh, đặt dưới tên thương hiệu được viết bằng kiểu chữ thường, được tùy chỉnh theo sans-serif typeface.
Kiểu chữ này gần giống như hai bộ font chữ quen thuộc: Fact Bold và Nuber Next Heavy. Trước đó thì logo Facebook được viết bằng kiểu chữ Klavika Bold, logo Facebook hiện tại có thiết kế khá giống với phiên bản này. Phiên bản này chỉ thay đổi ở chữ “A” và một chút điều chỉnh các đường cong.

Fact Bold Font 
Nuber Next Heavy
Màu sắc của logo Facebook được lựa chọn rất đặc biệt. Cụ thể là Mark Zuckerberg bị bệnh mù màu đỏ (red) – xanh lá (green) nên không thể nhận biết các sắc thái của màu xanh (blue). Có nhiều tranh cãi, suy luận về vấn đề này, nhưng hầu hết người dùng Facebook tin theo nhận định trên bảo The New Yorker rằng: Chính khiếm khuyết nhận biết màu xanh này đã thúc đẩy Mark Zuckerberg chọn mùa xanh (blue) cho logo Facebook. Có thể thấy, sự thay đổi logo Facebook chỉ có thể ở kiểu chữ và sắc thái hình chữ nhật màu xanh (blue).

Trên thực tế, lựa chọn màu xanh (blue) được xác nhận là một lựa chọn mang lại sự thành công. Màu xanh (blue) có ảnh hưởng mạnh, mang tính quyết định đến hoạt động tiếp thị (marketing), và ảnh hưởng trực tiếp đến sở thích của khách hàng. Ngoài ra, màu xanh (blue) được cho là hiện đại, công nghệ cao, rõ ràng… chính vì thế, hầu hết các chuyên gia thiết kế, nhà sáng tạo thường chọn màu xanh này cho thương hiệu của họ. Logo Facebook có lẽ cũng lựa chọn theo nhận định màu sắc này.
Vậy là mình đã tổng hợp thông tin tổng quan về cấu tạo, thiết kế logo Facebook. Chúng ta bắt đầu tìm hiểu kỹ hơn các thời kỳ nhé.
2003 – FACEMASH

Facemash là tiền thân của Facebook, logo Facemash cũng là hình ảnh sơ khai của thương hiệu này. Logo Facemash được tạo nên bằng cách đặt chữ FACEMASH in hoa, màu trắng lên trên hình chữ nhật màu hạt dẻ (a maroon background)
2004 – THEFACEBOOK

Mark Zuckerberg đã thay đổi Facemash thành “TheFacebook” năm 2004. Logo “TheFacebook” được thiết kế khác thường: Chữ “thefacebook” viết liền màu xanh (blue) sáng, đặt trên hình chữ nhật màu xanh sắc độ đậm hơn. Điểm đặc biệt khác lạ là chữ “thefacebook” được đặt trong hai dấu ngoặc vuông.
Thiết kế logo “TheFacebook” thời kỳ này khá khó nhìn, tạo ấn tượng kém chất lượng. Tuy nhiên, chưa có giải thích rõ ràng cho sự lựa chọn này của Mark Zuckerberg.
2005 – FACEBOOK

Giai đoạn này, logo Facebook thay đổi khá lớn. Chữ “The” trong “TheFacebook” được loại bỏ và màu chữ xanh sáng cũng được thay đổi sang màu trắng. Và logo Facebook có kiểu dáng hình chữ nhật đơn thuần, cổ điển. Mặc dù vậy, sự thay đổi này giúp logo Facebook dễ đọc hơn.
2015 – FACEBOOK

Mặc dù vẫn giữ nguyên là Facebook sau khi bỏ chữ “The” vào năm 2005, logo Facebook lần này có thay đổi khá đáng kể ở kiểu chữ. Đáng chú ý, chữ “a” đã được cập nhật mới hơn, chữ “F” và hình thức thể hiện dường như được giữ nguyên. Chữ ‘facebook’ trong logo phiên bản mới sử dụng font chữ của Olson – một loại font được sử dụng nhiều trong thiết kế nhãn hiệu vì form cân đối.
Ở logo cũ chữ “a” được thể hiện ở cách viết chữ “a” có móc thấp, ngang, mang dáng vẻ cổ điển. Kiểu chữ “a” này thường được thiết kế cho các văn bản đánh máy, hiển thị trên màn hình hoặc in ấn.
Ở logo mới, chữ “a” được thay đổi theo cách viết tay thông đường, bao gồm một đường tròn và một nét thẳng. Chính vì thế, logo Facebook mới được cho là không phải thay đổi hoàn toàn, chỉ là cập nhật để thân thiện hơn, hiện đại hơn, phát biểu bởi Josh Higgins – Giám đốc mảng thiết kế sáng tạo của Facebook.
2019 – FACEBOOK

Logo Facebook 2019 đã được thiết kế lại, thay đổi bảng màu và bố cục lại thành phần. Thay vì chữ “Facebook” màu trắng, đặt trên hình chữ nhật, logo Facebook hiện tại có màu xanh (blue) sáng, đặt trên nền trắng, thoáng mắt, năng động.
Bên cạnh đó, logo công ty Facebook cũng được ra mắt, vẫn giữ nguyên cấu trúc là chữ “Facebook” chính là logo Facebook được viết thông thường. Được thể hiện bằng kiểu chữ in hoa, với nhiều màu sắc, mỗi màu sắc đại diện cho một sản phẩm của Facebook đang sở hữu. Màu xanh của Facebook, màu xanh lá cây của WhatsApp, màu hồng của Instagram…
Thay đổi này gắn với thông điệp nhắc nhở mọi người rằng Facebook không đơn thuần chỉ là mạng xã hội như trước, mà còn sở hữu nhiều công cụ, dịch vụ khác.

HÀNH TRÌNH THAY ĐỔI BIỂU TƯỢNG FACEBOOK (ICON)

Như chúng ta đã biết, mỗi logo có thể bao gồm hai yếu tố: chữ và biểu tượng. Hai yếu tố này có thể đi cùng nhau, hoặc tách nhau tùy theo mục đích sử dụng. Logo Facebook cũng vậy, phần biểu tượng được thiết kế, sử dụng song song trên giao diện app Facebook và website Facebook. Thiết kế biểu tượng Facebook cũng được cập nhật thường xuyên cùng với sự phát triển của thương hiệu này.
Hành trình thay đổi biểu tượng Facebook cũng đã trải qua 5 lần thay đổi lớn, tuy nhiên hầu hết đều không đáng kể, trừ thay đổi rõ rệt nhất năm 2019.
BIỂU TƯỢNG FACEBOOK 2005

Thiết kế thời kỳ này có lẽ là thiết kế phức tạp nhất. Chữ “f” thương, và một hình lượn sóng mờ, hình vuông bo viền mờ dạng nét được đặt trong một hình vuông có góc bo tròn màu xanh đậm.
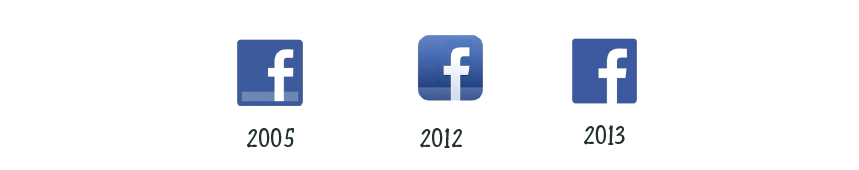
BIỂU TƯỢNG FACEBOOK 2009 – 2013

Biểu tượng Facebook 2009, chữ “f” thường màu trắng trên nền hình vuông xanh vẫn được giữ nguyên. Tuy nhiên, bốn góc bo tròn của hình vuông đã được thu bé lại, dưới chân chữ “f” là hình chữ nhật xanh nhạt, kích thước bằng 1/7 và cách lề khoảng cách bằng 1/15 hình vuông bên ngoài.
Năm 2012, biểu tượng Facebook tiếp tục có một thay đổi nhỏ, bo tròn bốn góc hình vuông được tăng lên, về lại độ cong gần như biểu tượng Facebook 2005, phần hình chữ nhật màu xanh nhạt và chữ “f” dường như được phóng to hơn. Kết quả là chân chữ “f” sát lề, và gần 1/5 hình vuông có màu xanh nhạt. Ngoài ra, màu sắc các phiên bản này đểu có chuyển độ từ xanh nhạt sang xanh đậm, tạo hiệu ứng 3D.
1 năm sau đó, biểu tượng Facebook tiếp tục được thay đổi, hình vuông bo tròn góc quay trở lại thiết kế năm 2009, các góc bo tròn có kích thước bé hơn. Ở phiên bản này, biểu tượng facebook đã lược bỏ phần màu xanh nhạt. Chữ “f” màu trắng vẫn được giữ nguyên, còn màu sắc thì được thay thế bằng chỉ một màu xanh (blue) sẫm.
Năm 2019, biểu tượng Facebook được thay đổi hoàn toàn từ hình vuông sang hình tròn. Màu xanh sáng và chữ “f” vẫn được giữ nguyên, chữ “f” chuyển vị trí ra gần giữa hình tròn, chân chữ “f” kéo dài đến đáy và cắt cạnh hình tròn. BIểu tượng này được dùng cho hai phương án màu là một màu xanh sáng, và màu chuyển độ xanh sáng – xanh sẫm.

TỔNG KẾT
Có thể thấy, logo Facebook hay biểu tượng Facebook có xu hướng tối giản hơn ở kiểu chữ và màu sắc. Tuy nhiên, mỗi thay đổi không quá lớn đó không dẫn đến sự nhàm chán cho người dùng. Logo Facebook vẫn tạo ấn tượng và dễ nhớ đối với mọi khách hàng, ở mọi lứa tuổi. BIểu tượng được thiết kế hấp dẫn, vui tươi, nhiều sức sống. Ngoài ra, màu xanh (blue) sáng, bao gồm xanh (blue) và trắng, gợi lên cảm giác nhất quán, ổn định, sáng tạo và đáng tin cậy.

BÀI HỌC XÂY DỰNG, PHÁT TRIỂN THƯƠNG HIỆU – BIỂU TƯỢNG, LOGO
Như vậy, chúng ta rút ra được bài học lớn từ cách Mark Zuckerberg và các chuyên gia thiết kế hình ảnh của Facebook là: Để tránh sự nhàm chán về mặt hình ảnh của người dùng, thương hiệu nên có sự thay đổi nhỏ hoặc lớn. Tuy nhiên, bất kỳ sự thay đổi nào cũng đều nên cố gắng xây dựng tính bền vững của thương hiệu, bằng cách xây dựng đặc điểm có cá tính riêng, hình dáng, trạng thái, màu sắc riêng, thân thiện, dễ nhớ, dễ nhận biết. Từ đó, mọi sự đổi mới hay phát triển cũng chỉ nên xoay quanh những yếu tố đặc thù, kim chỉ nam và cốt lõi thương hiệu.
LỜI NGỎ
Cuối cùng, chân thành cảm ơn bạn đã theo dõi, cùng mình khám phá Lịch sử hình thành, phát triển logo Facebook. Phần lớn nội đung được dịch lại từ bài FACEBOOK LOGO
Bên cạnh công việc thiết kế đồ họa, viết cũng là đam mê, niềm yêu thích của mình. Những chia sẻ trên đây có thể chưa hoàn hảo, nếu bạn nhận ra điều gì, xin đừng ngại góp ý giúp mình tiến bộ hơn. Mặt khác, nếu bài viết của mình hữu ích hãy theo dõi và chia sẻ điều bạn nhận được để tiếp thêm động lực cho các bài viết sau. Cảm ơn và hứa hẹn một Lịch sử hình thành, phát triển thương hiệu khác nhé.